Jak propagować zmiany wartości? Jak zrobić tabelę w modelu MVC?
Lekcja 10
Bind, Tabela MVC
I. Dowiązywanie wartości
Chcemy pokazać tekst w Label, który jest wpisany w TextField. Nie użyjemy ani zdarzeń, ani przycisku.
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.layout.AnchorPane?>
<AnchorPane
prefHeight="160.0"
prefWidth="644.0"
xmlns="http://javafx.com/javafx/8.0.121"
xmlns:fx="http://javafx.com/fxml/1"
fx:controller="sample.Controller">
<TextField
fx:id="textField"
layoutX="14.0"
layoutY="14.0" />
<Label
fx:id="label"
layoutX="195.0"
layoutY="19.0" />
</AnchorPane>
import javafx.fxml.FXML;
import javafx.scene.control.Label;
import javafx.scene.control.TextField;
public class Controller {
@FXML
private TextField textField;
@FXML
private Label label;
public void initialize() {
label.textProperty().bind(textField.textProperty());
}
}
Uruchom kod, zwróć uwagę na użycie bind. Co do czego jest łączone? Czy można odwrócić zapis?
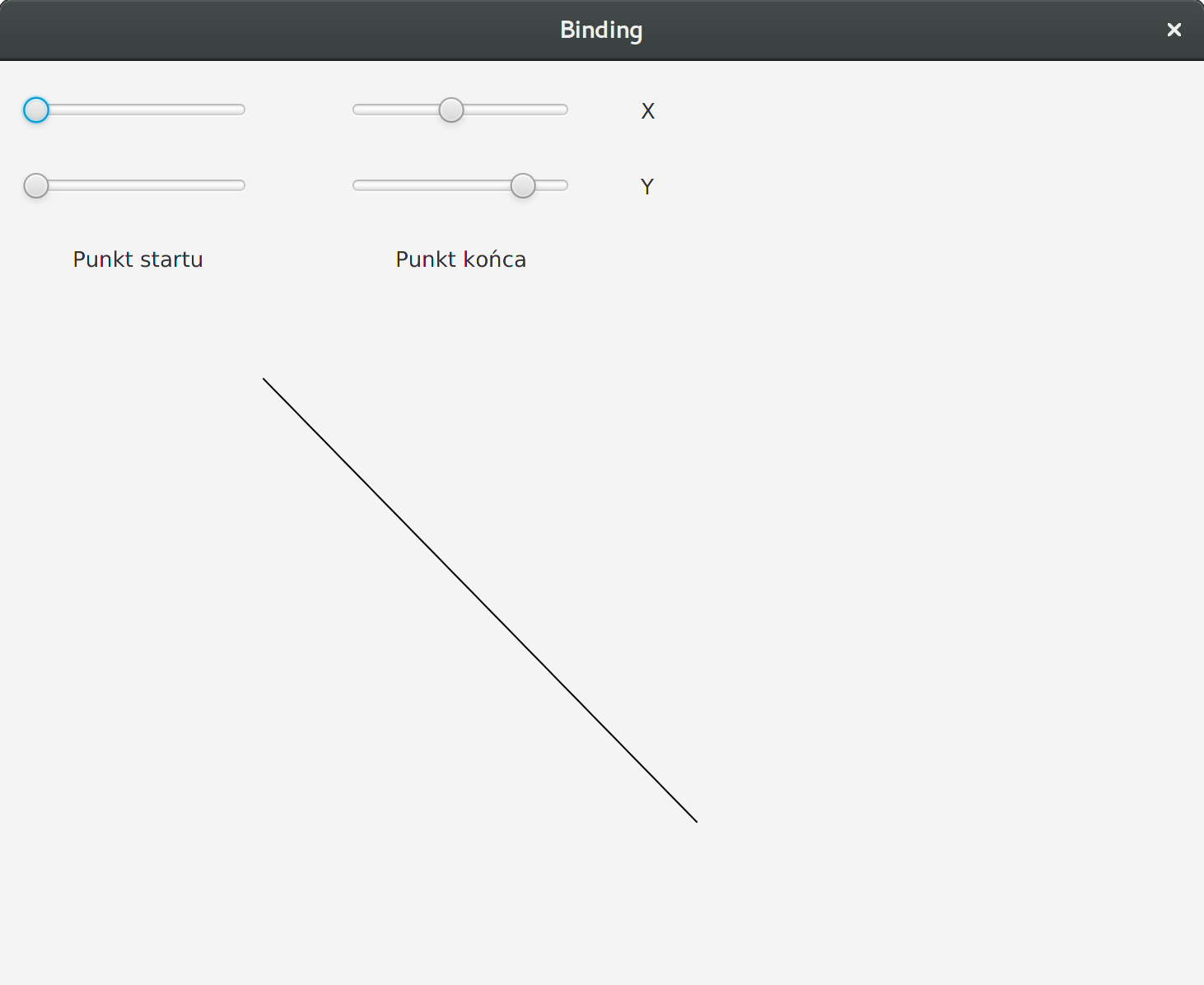
Napisz aplikację, która wykorzysta binding w ten sposób, aby:
- tylko za pomocą suwaków
- pozwala na zmianę położenia punktu startu i końca linii (Linia jako javafx.scene.shape.Line)
 Zadanie na dowiązania
Zadanie na dowiązania II. Praca z tabelą
Utwórz obiekt POJO dla klasy Person:
public class Person {
private String firstName = null;
private String lastName = null;
public Person() {
}
public Person(String firstName, String lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
@Override
public String toString() {
return "Person{" +
"firstName='" + firstName + '\'' +
", lastName='" + lastName + '\'' +
'}';
}
}Utwórz widok z komponentem TableView. Nadaj mu fx:id (dalej w zadaniach będzie to nazywane tableView). Upewnij się, że w środku nie ma kolumn. Usuń wszystkie kolumny.
Utwórz kontroler dla widoku z zadania 3. Utwórz w nim pole o typie TableView<Person> i wybranym fx:id. Następnie zaimplementuj interfejs javafx.fxml.Initializable.
Na koniec utwórz kolumny wg schematu poniżej, dodając je do TableView:
TableColumn<Person, String> firstNameColumn = new TableColumn<>("Nazwisko");
firstNameColumn.setCellValueFactory(new PropertyValueFactory<>("firstName"));
tableView.getColumns().add(firstNameColumn);
Utwórz metodę loadData() i wywołaj ją w metodzie initilize. Powinna dodać testowe dane do tabeli:
tableView.getItems().add(new Person("John", "Doe"));
tableView.getItems().add(new Person("Jane", "Deer"));
Niech po wybraniu rekordu, dana osoba wita się przez konsolę, np: "Cześć, jestem John Doe!"
TableView.TableViewSelectionModel<Person> selectionModel = tableView.getSelectionModel();
ObservableList<Person> selectedItems = selectionModel.getSelectedItems();
selectedItems.addListener((ListChangeListener:<? super Person>) change -> {
System.out.println(change.getList());
});
Przygotuj formularz (dodaj do tego samego widoku), który pozwoli na dodanie nowej osoby. Ponadto dodaj 2 nowe pola.