From the bussines point of view, application has to be good and not expensive. In order to do it cheaply, one has to learn to do it quickly. This is why today we are introducing a tool which supports designing an application in a new enviroment: JavaFX.
Lesson 7
Introduction to JavaFX
I. Scene Builder
For computers at Academy
- Open this site
- Find your version of Java
- Download "Executable Jar"
- Execute the program
For personal computers (the option above is also good)
- Open this site
- Find section with your Java version
- Download installer for your platform
- Follow the steps in the installer
- Execute the application
II. Basics of components
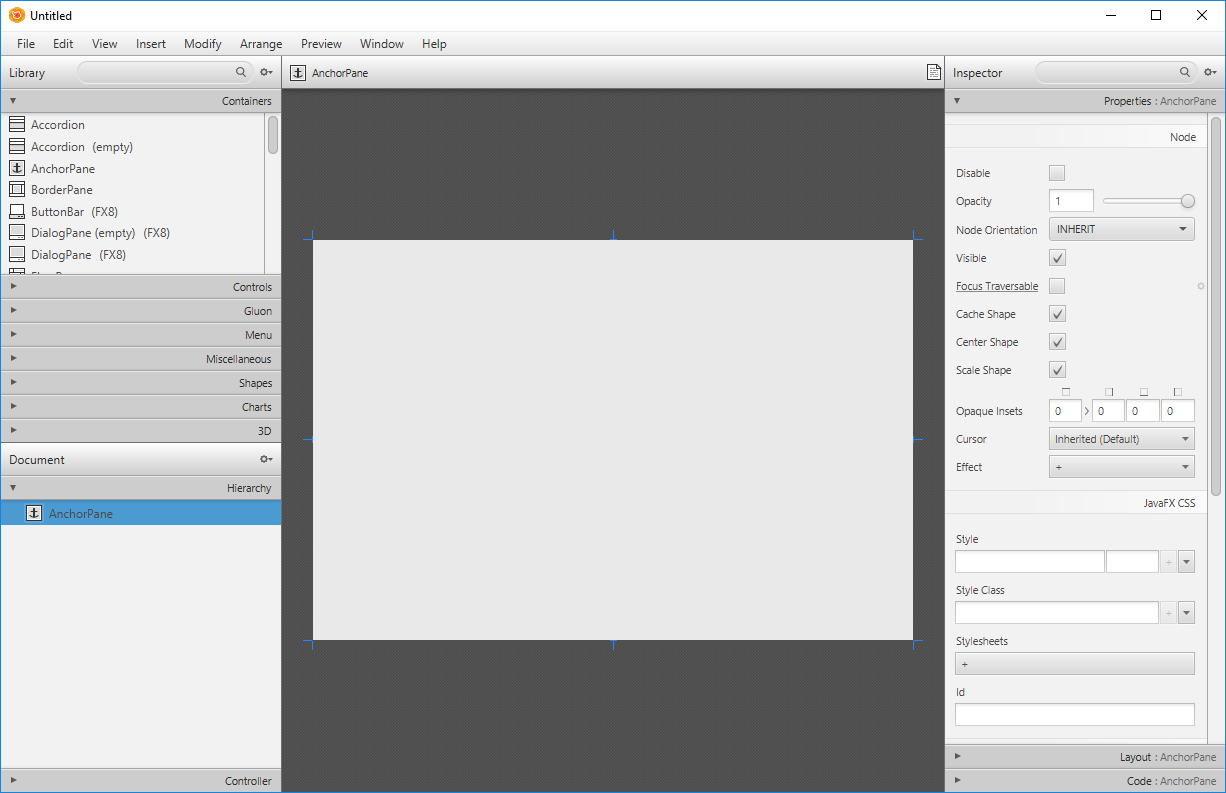
 Add AnchorPane layout from the top-left list to the dark field in a center.
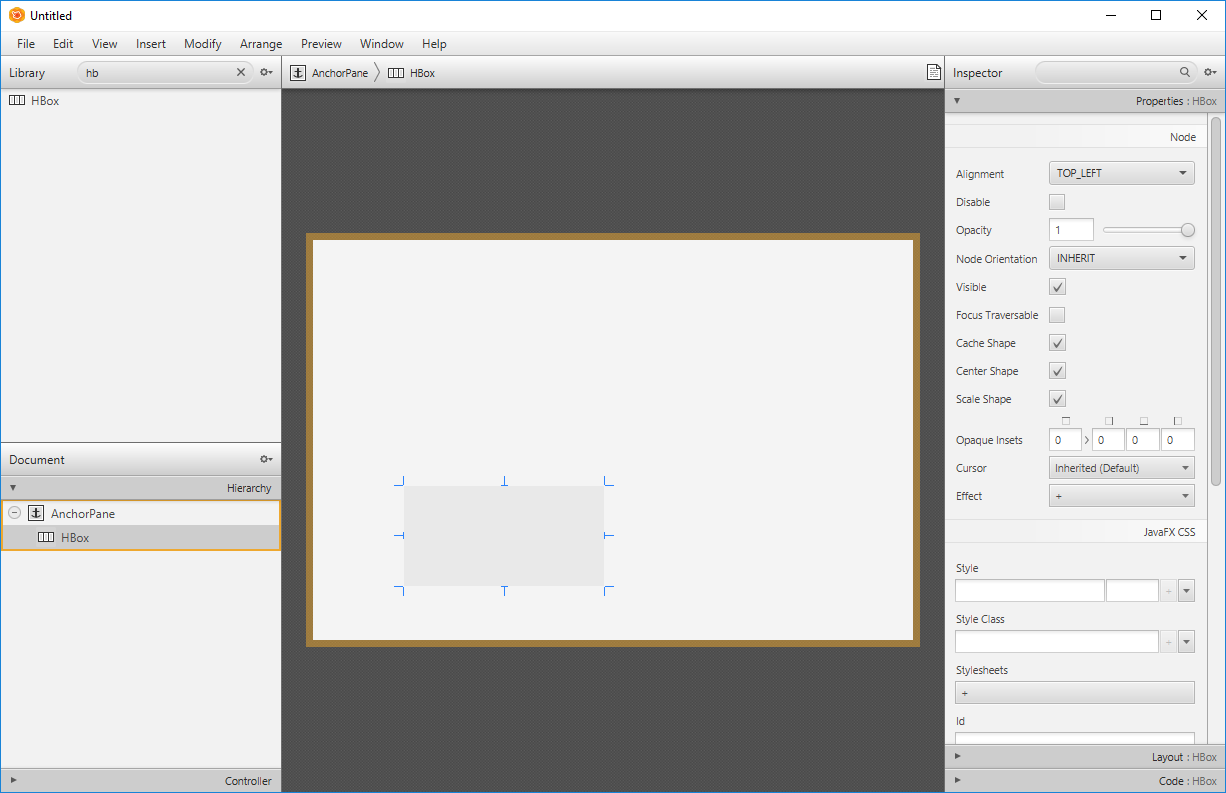
Add AnchorPane layout from the top-left list to the dark field in a center.  Find HBox element, next add it to a window (in AnchorPane).
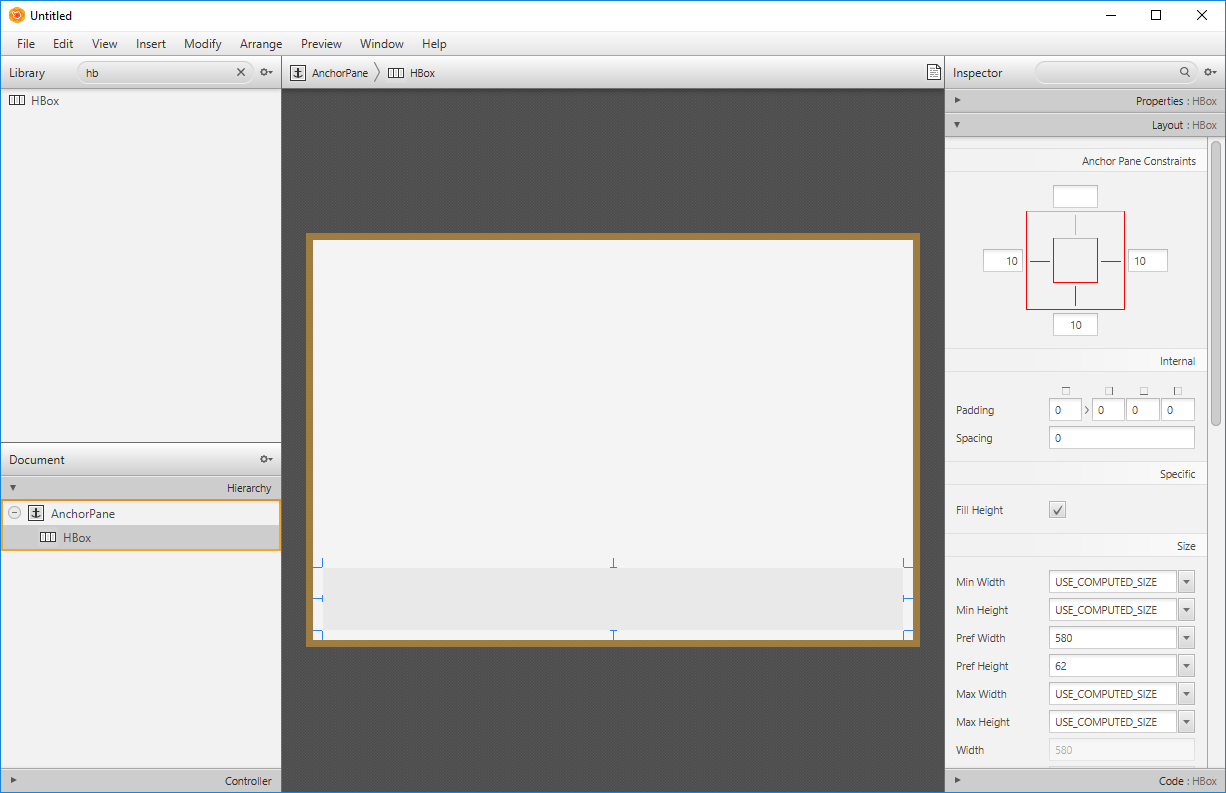
Find HBox element, next add it to a window (in AnchorPane).  Choose HBox. On the right, in an inspector, switch to “Layout” section. Insert 10 as a left/bottom/right margin for this element.
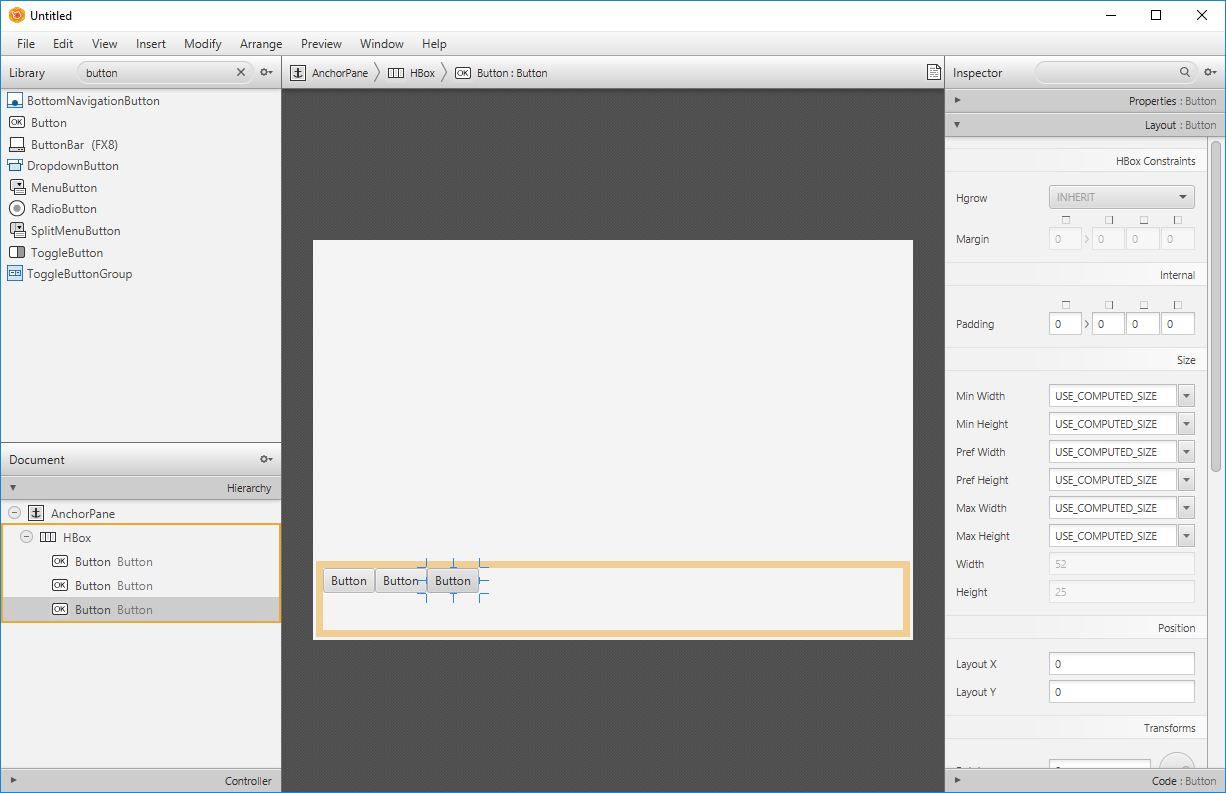
Choose HBox. On the right, in an inspector, switch to “Layout” section. Insert 10 as a left/bottom/right margin for this element.  Add 3 buttons to the HBox. If you want to change their texts, you can do this in the inspector in “Properties”.
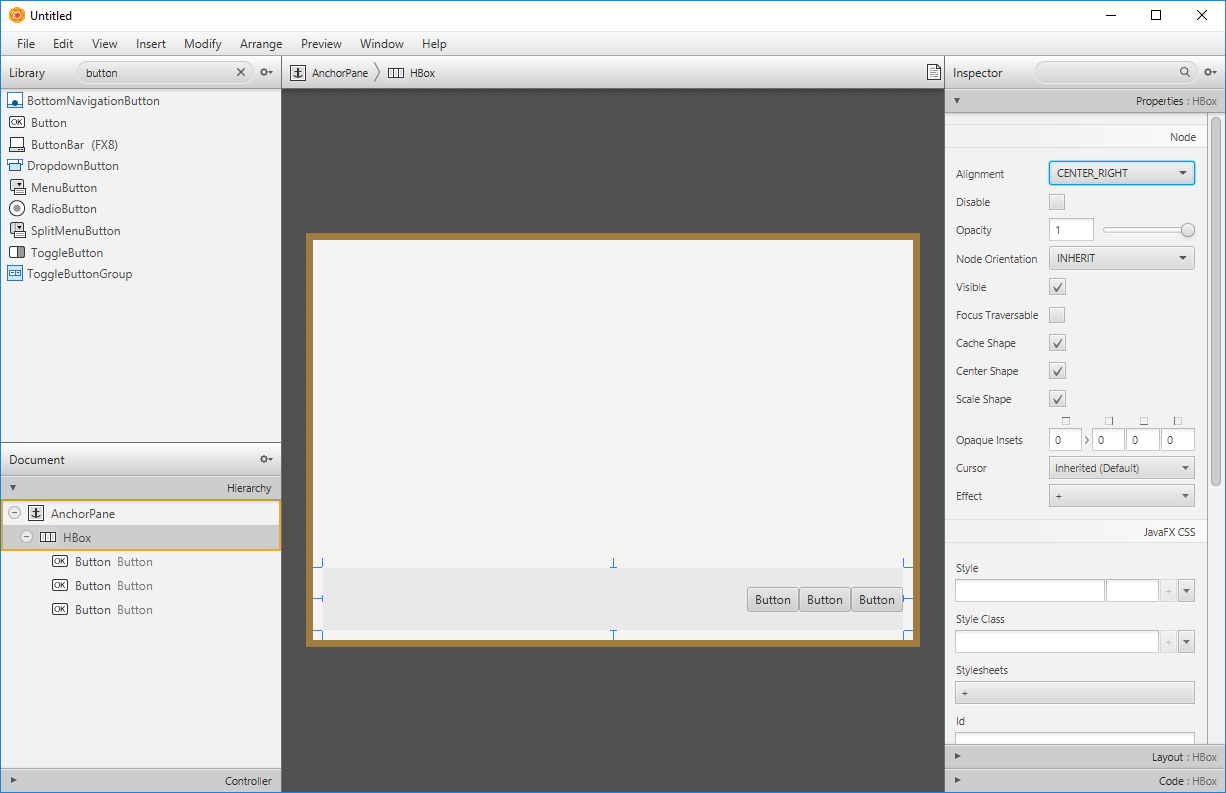
Add 3 buttons to the HBox. If you want to change their texts, you can do this in the inspector in “Properties”.  Chose created HBox. Go to "Properties" in the inspector. Change “Alignment” value to "CENTER_RIGHT".
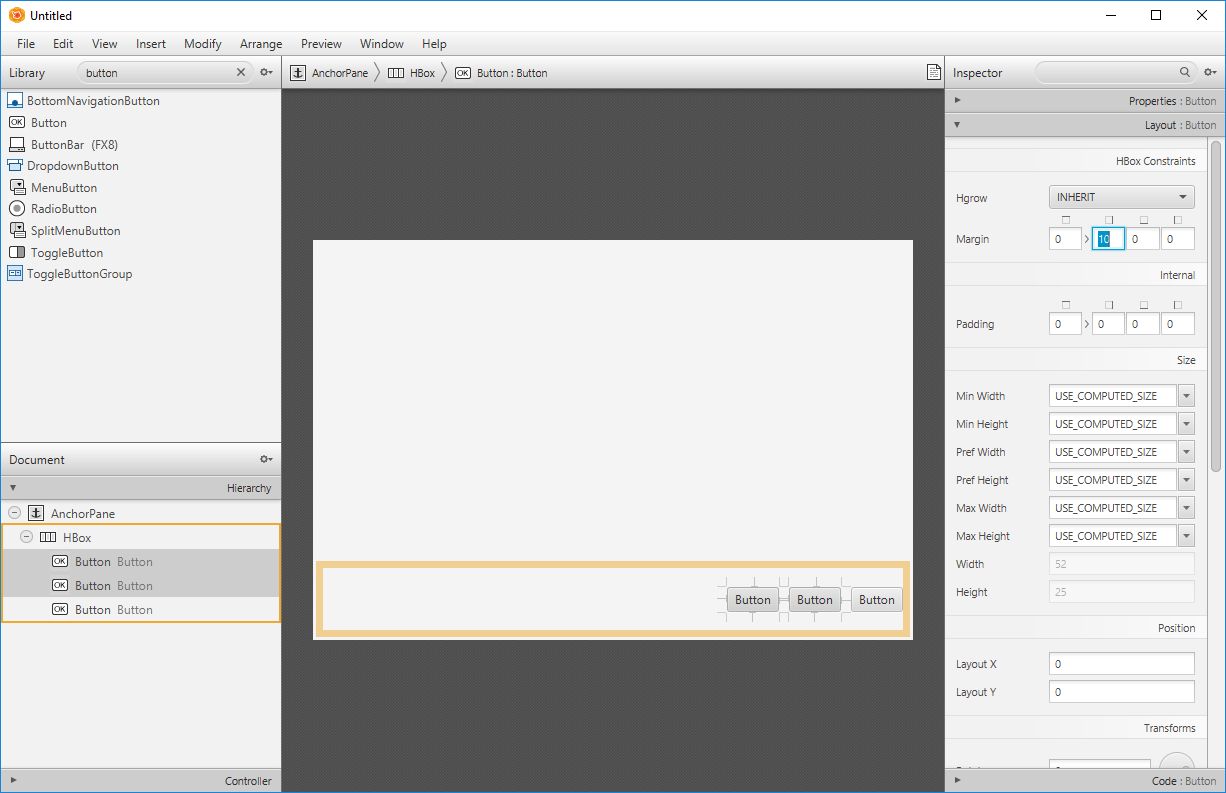
Chose created HBox. Go to "Properties" in the inspector. Change “Alignment” value to "CENTER_RIGHT".  Click on two buttons (from the left) using Shift button. Go to “Layout” section in the inspector. Change right margin value to 10.
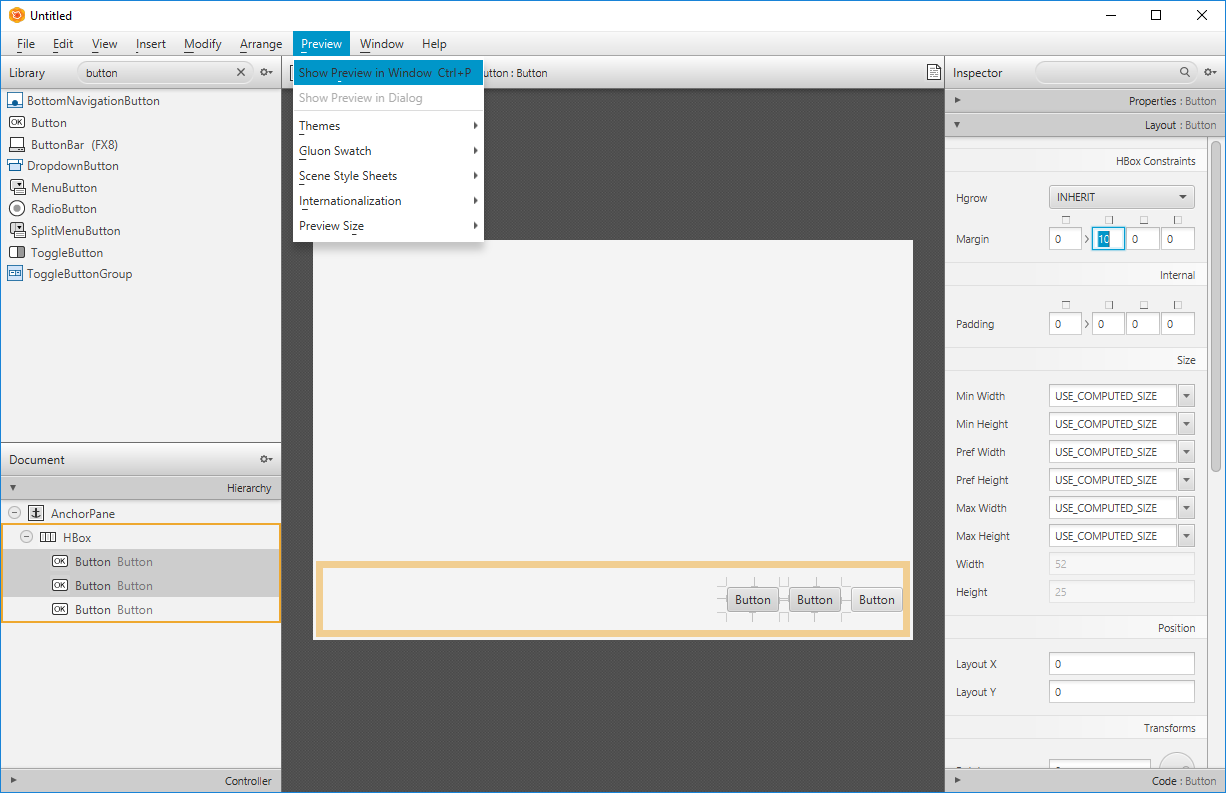
Click on two buttons (from the left) using Shift button. Go to “Layout” section in the inspector. Change right margin value to 10.  From menu bar choose Preview->Show Preview in Window.
From menu bar choose Preview->Show Preview in Window. Task 0
Design a calculator. Caution: save your file, you will need it on future lessons.
Task 1
Desing a music player, which:
- Shows a currently played song
- Shows a list of categories
- Allows finding a song by its title, album name, author
- Pause a song, shuffle a playlist, play in a loop.
Task 2
Design an application which looks like your favourite operation system.