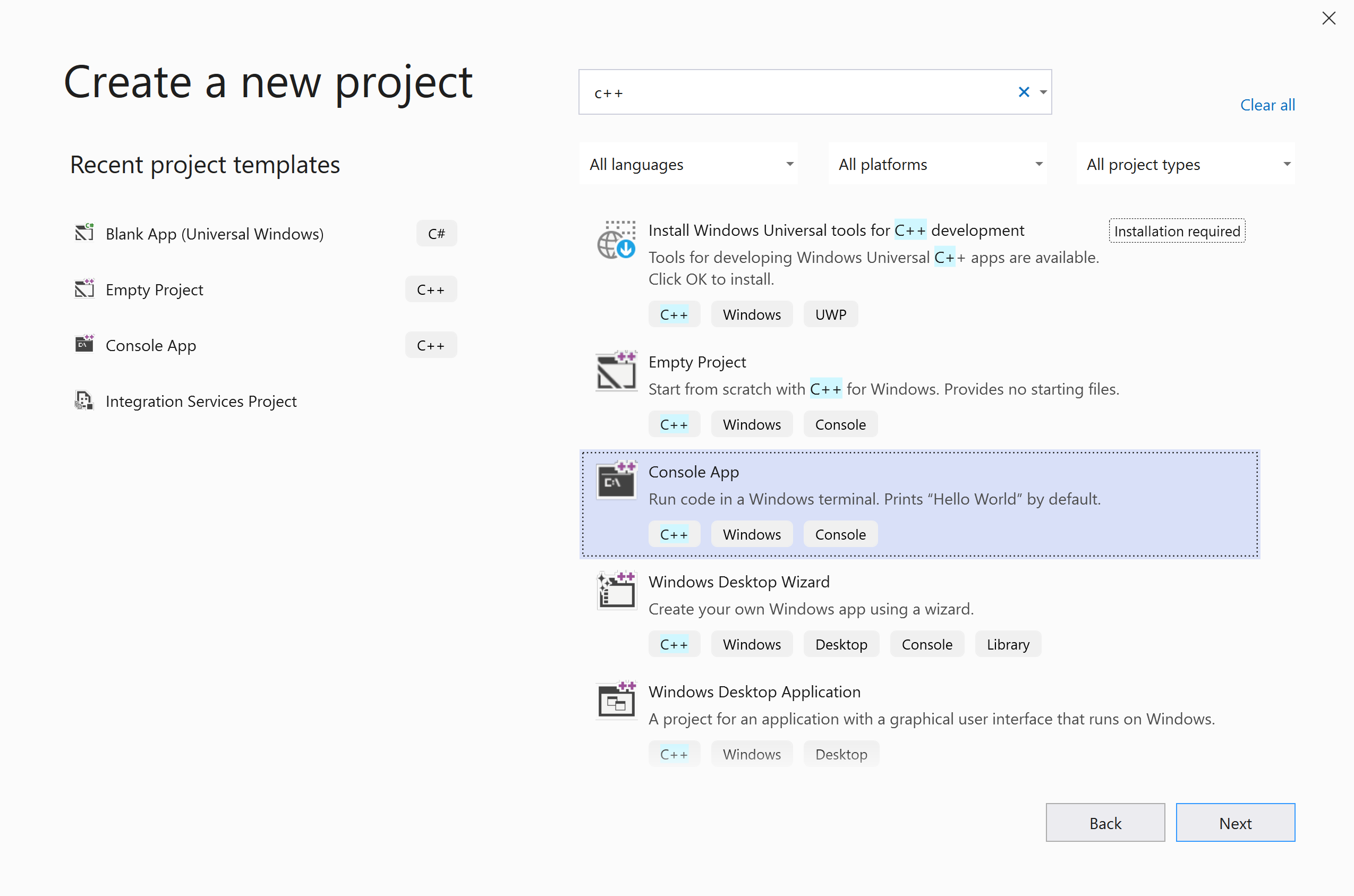
1. Run Visual Studio 2017 (exactly this version, otherwise you can see differences).

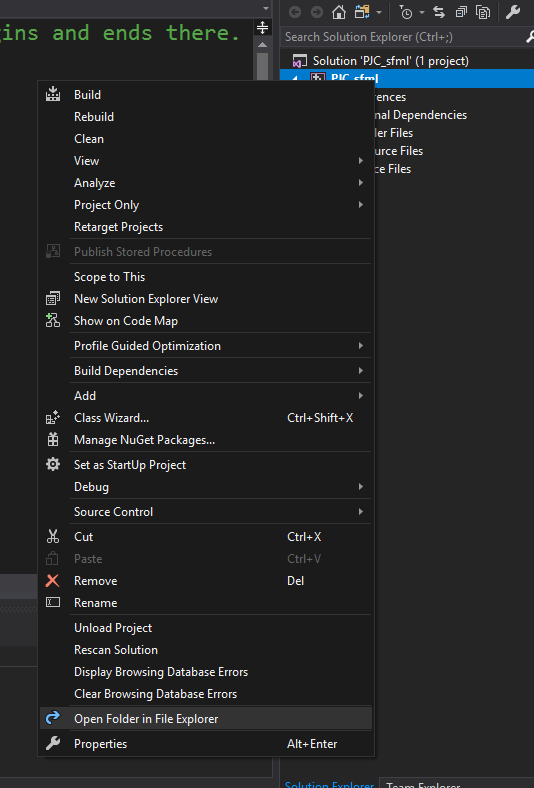
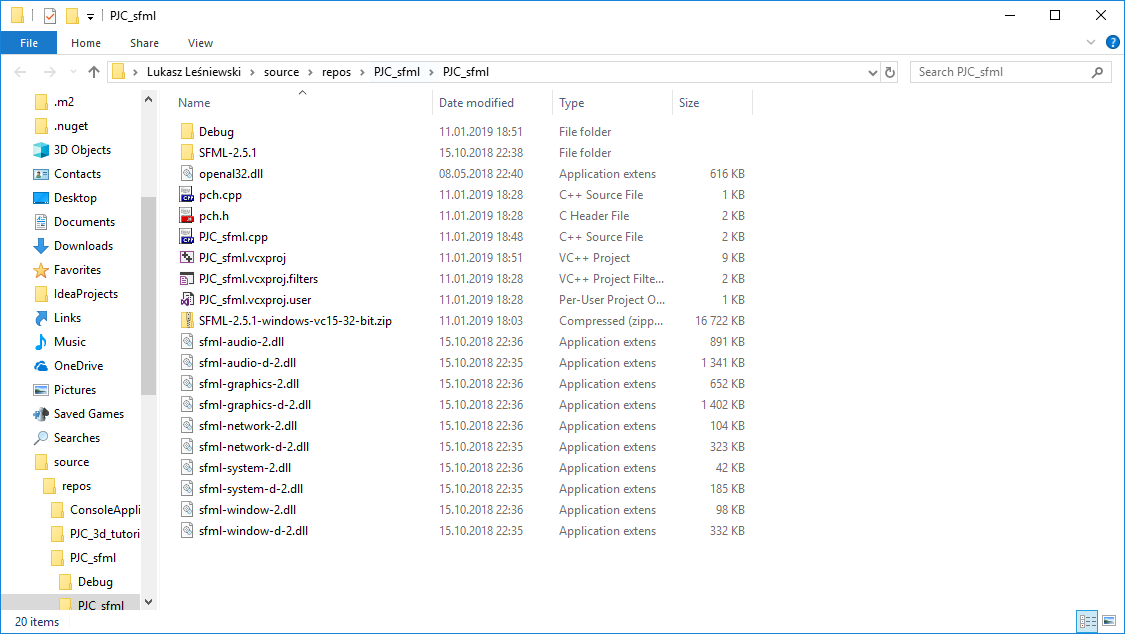
3. Click right mouse button on project and choose "Open Folder in File Explorer".

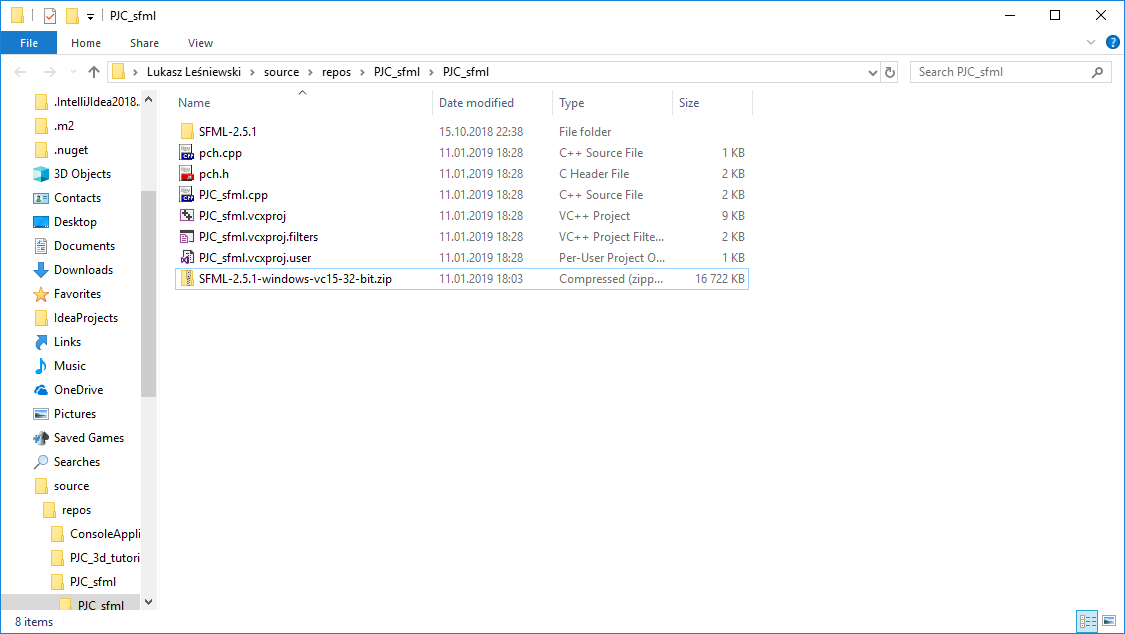
4. Download SFML library for Visual Studio 15 (2017 Version) builded for 32 bits architecture and place content in projects' folder.
Download website (new tab)
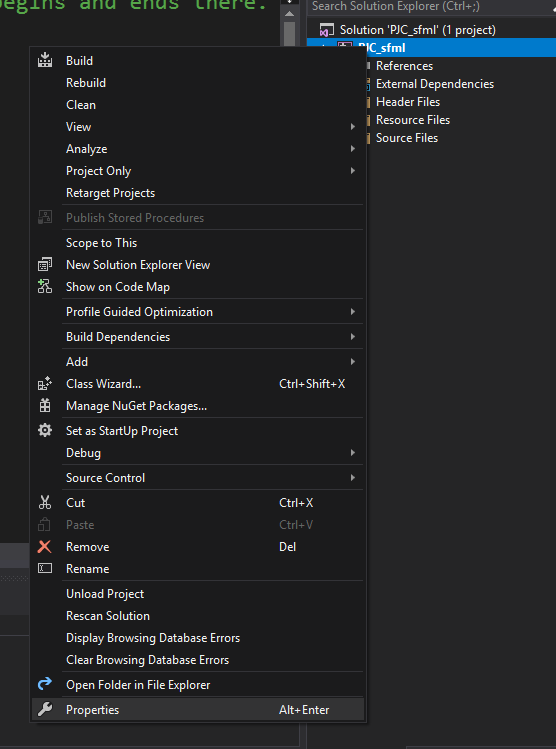
5. Click right mouse button on project and choose "Properties".

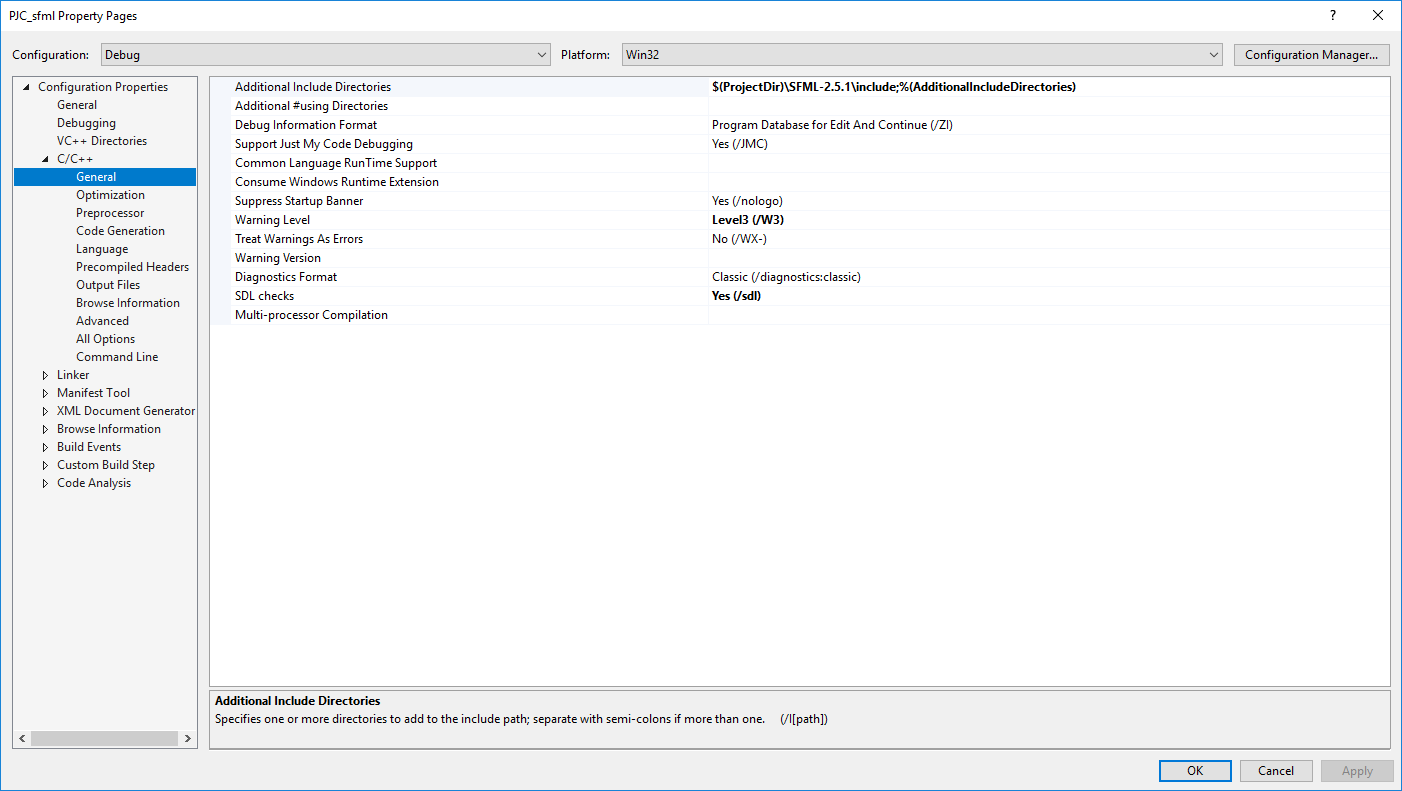
6. Choose "C/C++ -> General" and add a path to "Additional Include Directories" new entry: "$(ProjectDir)\SFML-2.5.1\include". Variable "ProjectDir" determines path to project, it makes our path building more flexible.

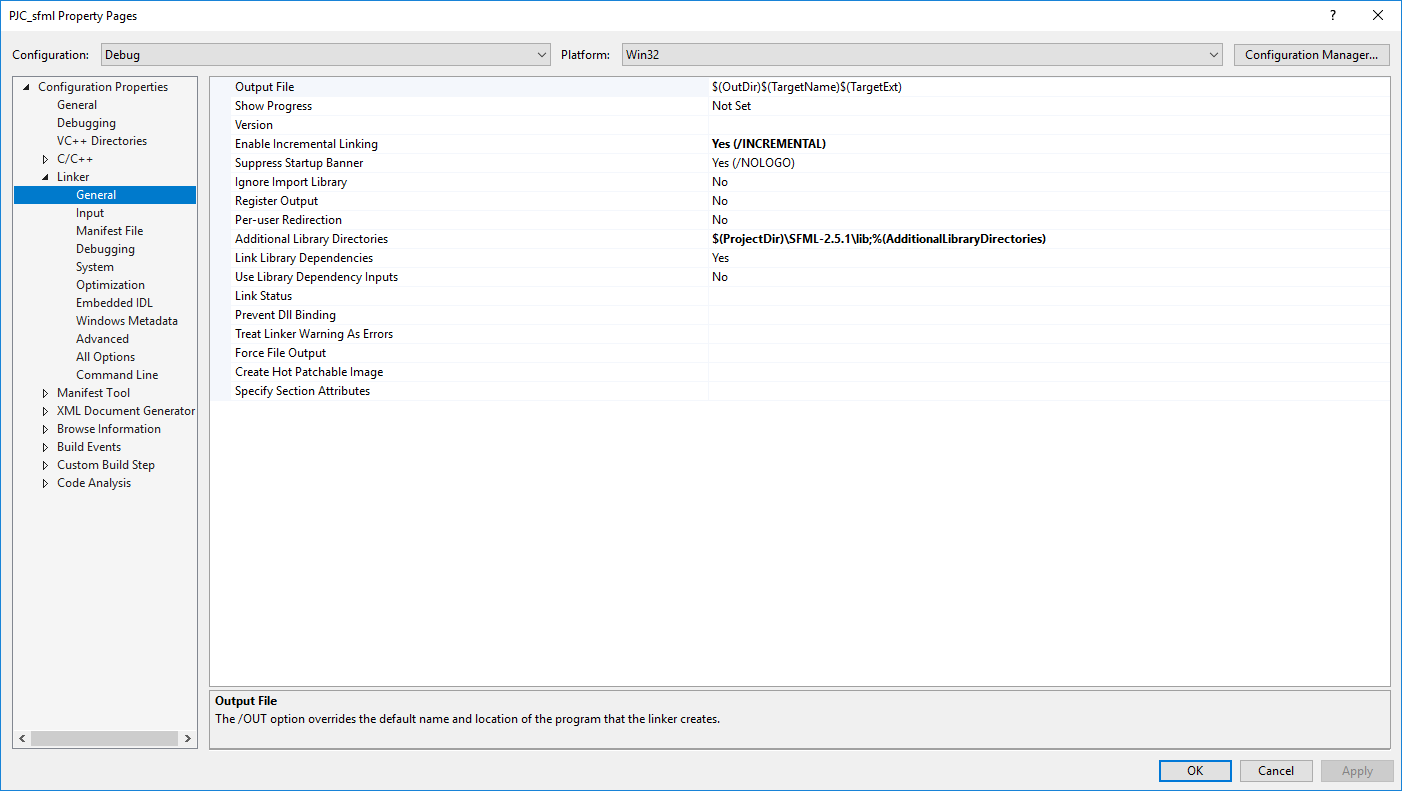
6. Choose "Linker -> General" and add to "Additional Library Directories" a new path entry: "$(ProjectDir)\SFML-2.5.1\lib".

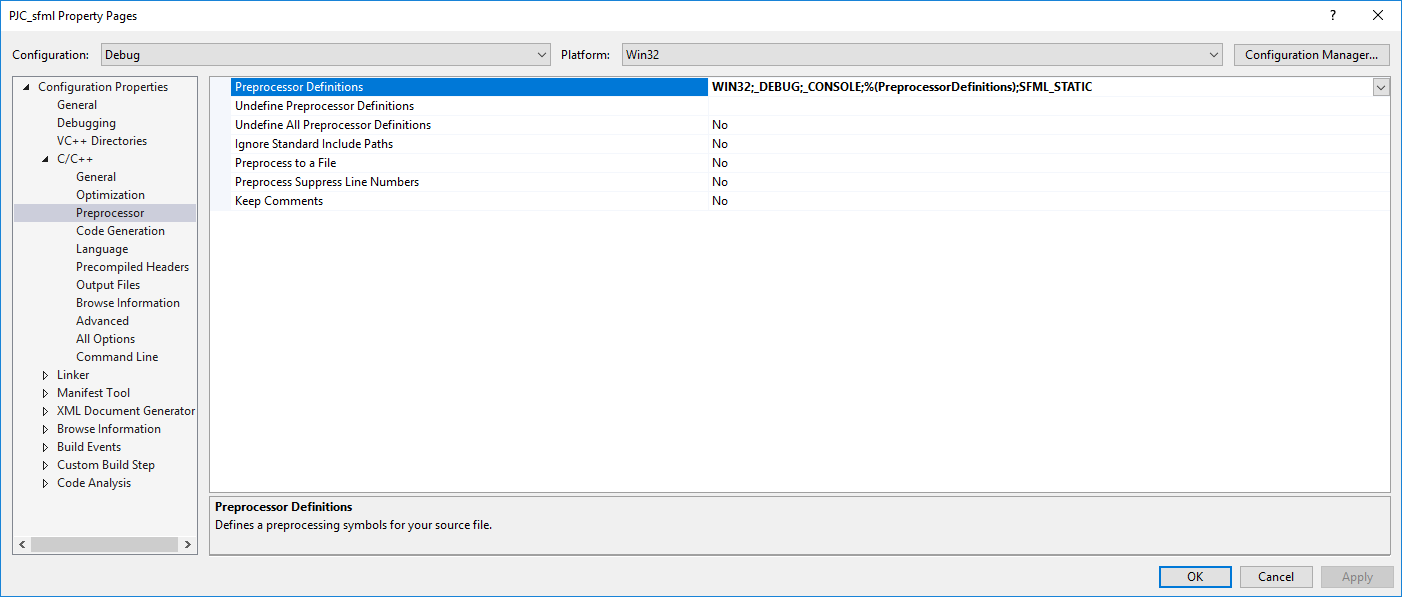
7. In "C/C++ -> Preprocessor" add a new compilation variable using semicolon as a separator: "SFML_STATIC".

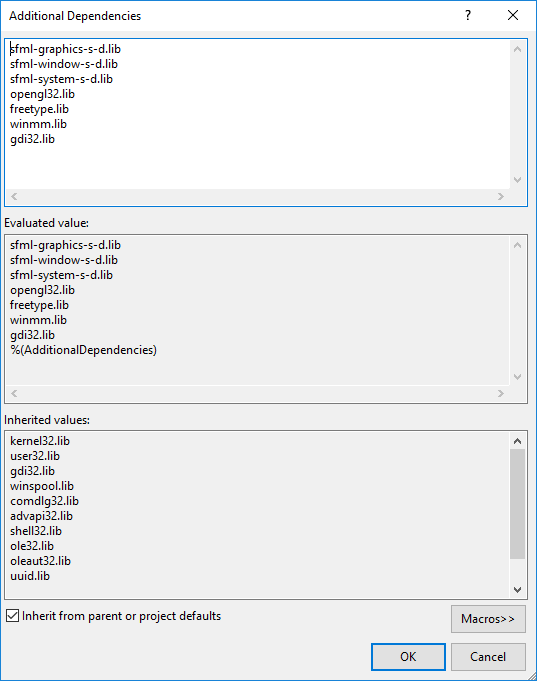
8. In "Linker -> Input" add in "Additional Dependencies" libraries, as you can see in preview.

9. To the main folder of project copy all files with extension *.dll, which are place in SFML-2.5.1/bin

Copy the code written below and run your application.
#include "pch.h"
#include <iostream>
#include <SFML/Graphics.hpp>
#include <SFML/Window.hpp>
int main()
{
sf::RenderWindow window(sf::VideoMode(200, 200), "SFML works!");
sf::CircleShape shape(100.f);
shape.setFillColor(sf::Color::Green);
while (window.isOpen())
{
sf::Event event;
while (window.pollEvent(event))
{
if (event.type == sf::Event::Closed)
window.close();
}
window.clear();
window.draw(shape);
window.display();
}
return 0;
}
Create an application based on SFML creates a window with specification:
- 4 circles (30x30), unique colour each, randomly placed in space.
- Circles should move in any direction and bounce off the banks.
- If you press ENTER, app uses a fullscreen mode.
- If you press ESCAPE, app ends a fullscreen mode.
| Topic | Documentation link |
|---|---|
| Docs | Link |
| Drawing shapes | Link |
| Input handling | Link |
| Fullscreen | Link |